
- 1. The Feelms Studio
- 2. Kanak Naturals
- 3. Convexity from 360 Learning
- 4. The Interactive Dictionary of Free Speech
- 5. Art is Better When it Movies
- 6. Bid(s) for Survival
- 7. daedalOS
- 8. Brilliant Earth
- 9. Ecspace
- 10. Saplings
- 11. Museum of Sharaf Rashidov
- 12. The Year of Greta
- 13. The Pleasure Pursuit
- 14. Panasonic AV Digital World
- 15. Istituto Maragoni’s Metaverse
- Final Word
Everything changes with technology, even the way we interact with websites. Gone are the days when a static web page with text and images was enough to capture users’ attention. Modern-day users are always hearing about the newest technologies and are eager to try them out. If you have a modern-day brand, you shouldn’t fall behind. One of the things you can do is make your website interactive!
Interactive websites make a great first impression, which is especially useful because your website is a vital touchpoint for many of your users. But they do more than look good; they draw users in and invite them to participate in what you do as a brand. Whether it’s through immersive elements, gamification, or personalized content, these sites are designed to make the browsing experience more engaging.
This shift towards interactivity is fueled by advancements in web technologies and a growing understanding of user behavior. Today’s audience expects more than just information—they want an experience.
In this article, we’ll explore some interactive website examples that stood out to us! If you’re looking to learn more first, take a look at our article on interactive website design.
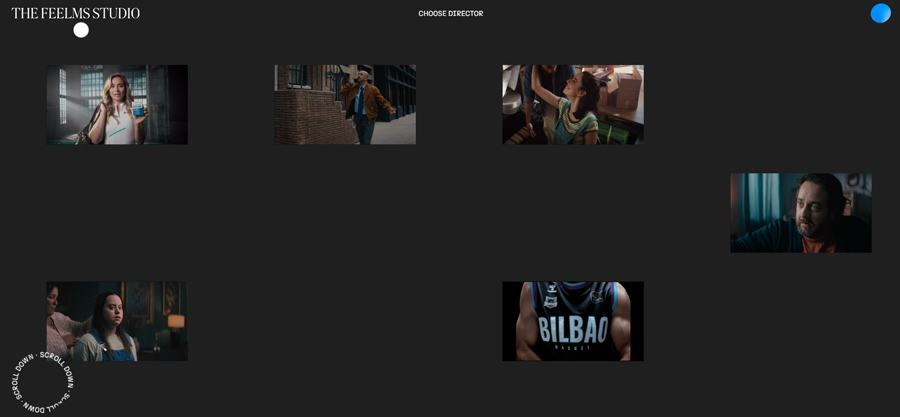
1. The Feelms Studio
Let’s start with a relatively simple one. Feelms Studio is a creative production company based in Madrid. They specialize in commercials and fashion films, and their creativity seeps through on their minimalistic but interactive website.
Once you choose whether you want to see their commercials or fashion films, you’ll be directed to a space where their productions are flowing in a circle around you that moves with your mouse scroll. Pick any production and see it for yourself!
We’ll gradually move on to examples that are much more interactive, but seeing interactivity at this level makes you wonder why all websites aren’t already like Feelms’s! Go ahead and pay them a visit.

2. Kanak Naturals
Continuing with the theme of minimalism, let’s take a look at Kanak Naturals, which is an American company that designs eco-friendly food and beverage packages. Their website looks normal chic at first sight, but proves interactive once you scroll a little.
It doesn’t disappoint until you reach the bottom of the page! The elements move around, they adapt to where your cursor is, they stack together as you scroll, and the scroll orientation changes toward the end.
A considerable plus for a design like this is that it caters to users’ short attention spans when they’re browsing the internet. You see one thing at a time, take it in, then move on to the next thing. Here’s their website.

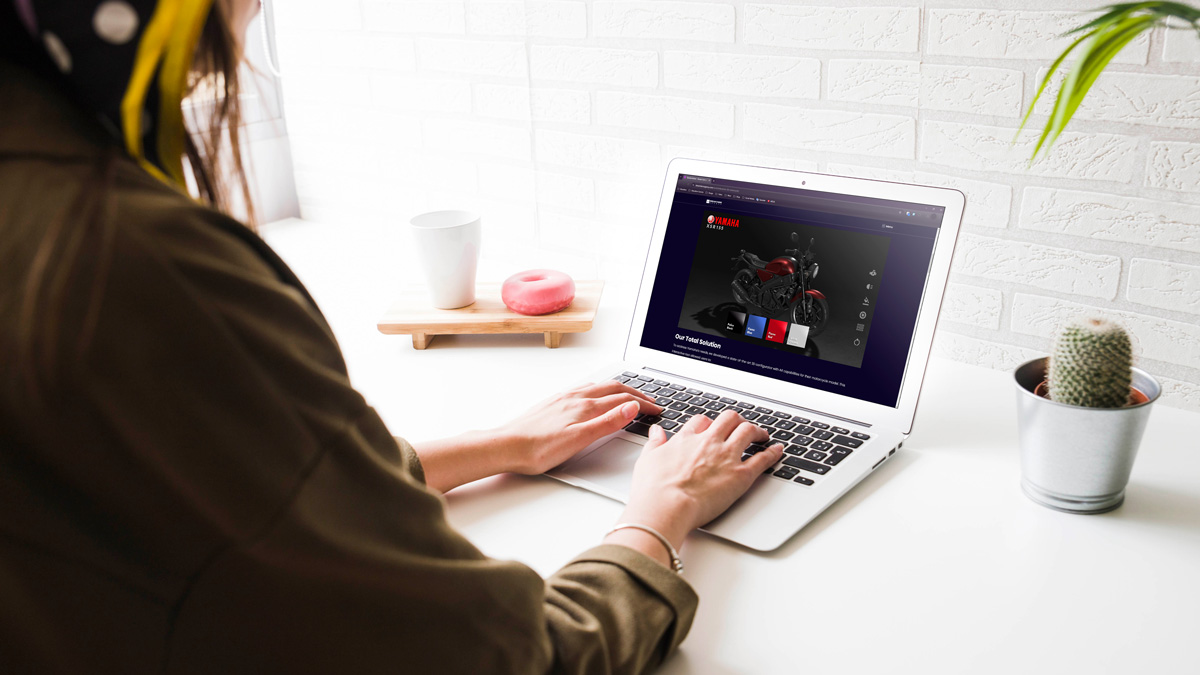
3. Convexity from 360 Learning
You have seen the regular job ad: here are your duties, here’s what we offer, apply here. 360 Learning, a collaborative learning platform that boasts AI use, high engagement rate, etc. has aimed to change how applicants perceive them before applying for a job.
Convexity is an interactive reflection of space, where you get to float and enjoy looking at constellations, each of which represent a core concept at 360 Learning. It’s a lovely innovation!

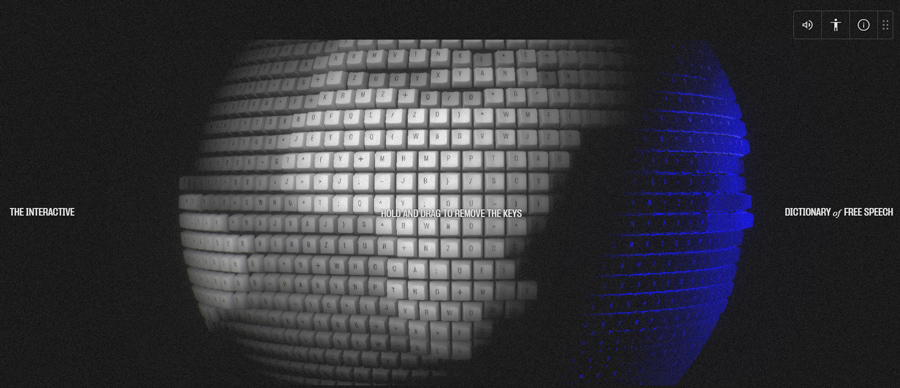
4. The Interactive Dictionary of Free Speech
Eager to learn more about free speech? Or perhaps, care deeply about the subject? This website is for you! As the name suggests, it’s an interactive dictionary that elucidates key concepts in free speech and democracy.
It’s designed to look like a fluid keyboard, each key representing a concept or even an opinion. The book has four chapters: hate speech, limits of free speech, censorship, and disinformation. Each chapter has several bigger keys that will lead you to the definitions and additional sources. While browsing the chapters, you will also see quotes from some of the most prominent thinkers in the area.
Even the introduction is chilling. See it for yourself.

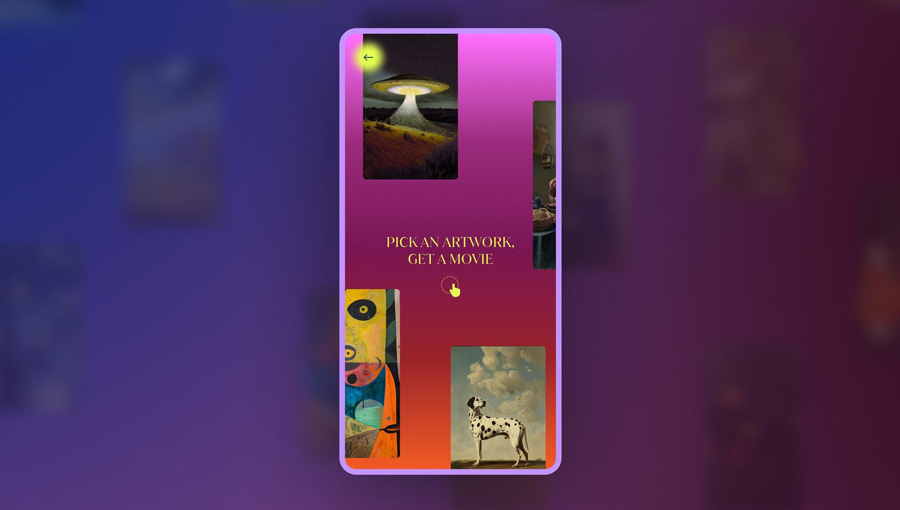
5. Art is Better When it Movies
Film festivals would be much more popular if every one of them had a website like the Brooklyn Film Festival! The idea behind this website is simple: upload a piece of art and have AI analyze it to give you a movie recommendation.
We tried it. The artificial intelligence is quite smart, it fully understands the piece of art, gives you a personalized explanation of why it picked that movie, and of course, it only picks movies that have been featured in the Brooklyn Film Festival! Simple, but effective. Upload a piece of art here.

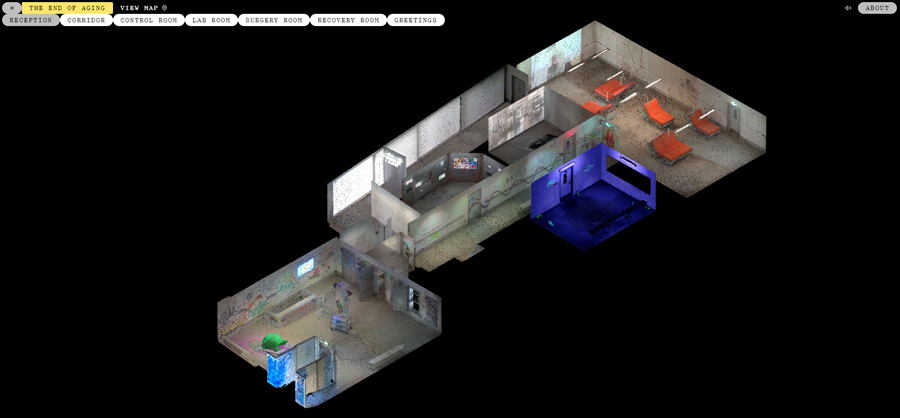
6. Bid(s) for Survival
What do you think would happen if we transcended mortality? Luckily, there are hundreds of stories out there that tell us what a world like that would look like. This website is among those stories.
Enter it, and you will find yourself in a hospital’s reception. These buildings will surely fall into decay in an age without death, but this one still has stories and visions to give you on how this world came to be. Hint: it’s not as magnificent as some might think it is!
You might be tempted to count this one as purely a video game, but remember that the creators could have just made a static website and put everything in there in the form of videos or text. The interactivity is what makes the narrative so gripping. Immerse yourself in it!

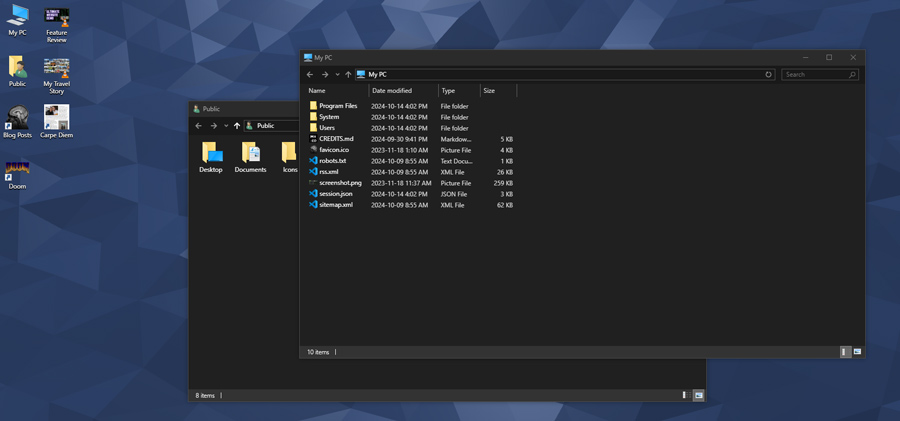
7. daedalOS
Next up in our examples of interactive websites is this one that is sure to delight Windows users. daedalOS is Dustin Brett’s personal website, who is a software engineer at Microsoft. In a (successful) effort to think outside the box, he has decided to make the website exactly like a Windows operating system.
You may have seen the idea before, but none have taken it so far as this one. Not only does it look like Windows, it behaves like Windows. You can literally browse to your heart’s content and find that each file opens in a Windows app, like VLC, Tiny MCE, Facebook Messenger, etc.
We can’t think of a better way for a Microsoft engineer to present themselves! Hopefully, you’ve also gotten the Daedalos hint. Here’s the website.

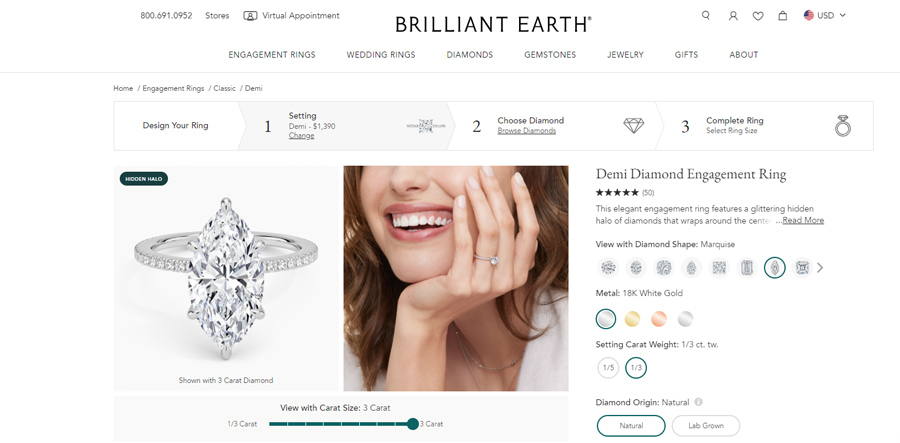
8. Brilliant Earth
Here’s one we really loved! Brilliant Earth is an American fine jewelry store, specializing in sustainable, traceable stones used for engagement rings. Going sustainable, aside from the positive environmental effects, also means that they have quite a variety of stones out there in all shapes, cuts, carats, clarities, etc.
At first glance, their website doesn’t look interactive. But as soon as you start shopping, you’ll see that you can choose exactly the gem, the setting, and everything else, which makes for quite the interactive shopping experience. The gems also have 3D models you can see. Again, why don’t more jewelry websites do this?
For more examples of this usage, visit our guide to 3D configurators. Otherwise, you can go to Brilliant and design your own ring!
At Dream Farm Agency, we specialize in the creation, design, and development of dynamic, interactive websites that capture your audience’s attention. Whether you are looking to create a 3D configurator, a storytelling-driven site, or a creative design for your brand or event, our expertise spans across a variety of interactive media-related projects. We have the skills and experience to bring your vision to life, combining cutting-edge technology with creative solutions that make your website engaging and memorable.
If you’re looking to take your digital presence to the next level, we would love to help. Book a free consultation with us today to discuss your interactive website project ideas, explore possibilities, and find out how we can collaborate to achieve your goals. Let’s create something remarkable together!

9. Ecspace
Here’s another personal website that has made a great interactive website example! This one showcases Erdong Chen’s portfolio, which is that of a self-taught creative developer. But instead of just making a PDF, a static website, or a Github repository like everyone else, Mr. Chen decided to make it fun.
What we love about this one is that it complies with the laws of physics. The website is only controlled by a keyboard, so be sure to visit it using a desktop device. Here it is.

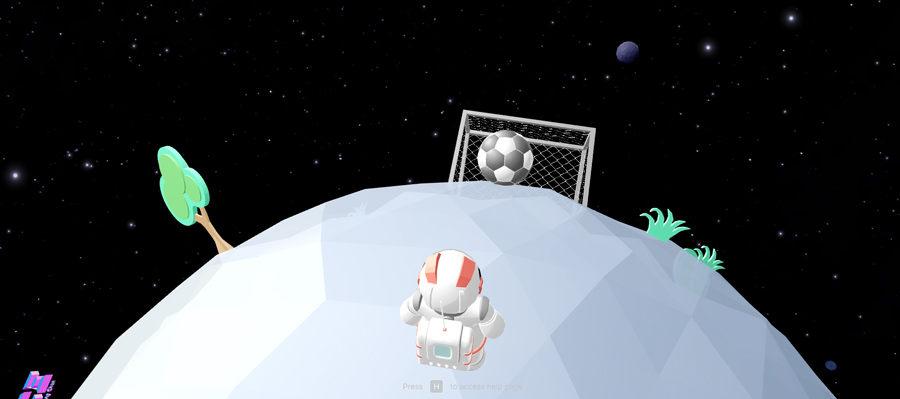
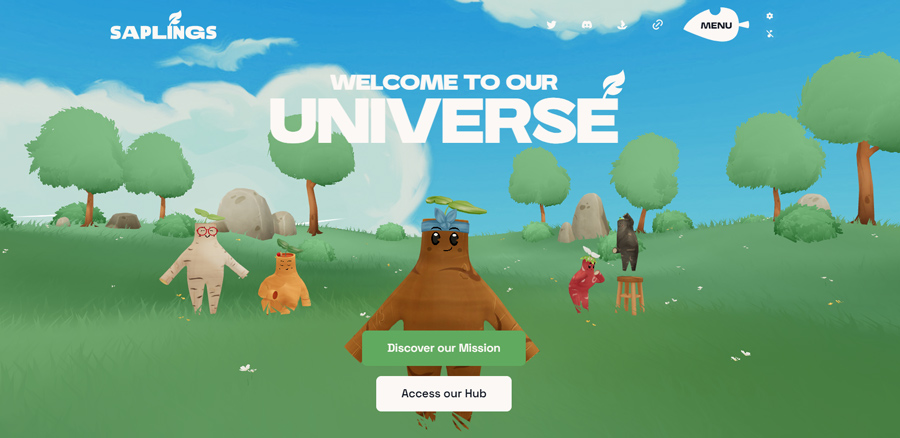
10. Saplings
In our experience, projects or teams already on the edge of technology are more likely to (rightfully) look futuristic on every front, including their websites. Next up in our examples of interactive websites is Saplings, which is a community-driven NFT collection with a noble goal: do something about climate change.
The inclusive and fun soul of the project seeps through their website, with a green world in which animated saplings run around! Go ahead and see what it’s about.

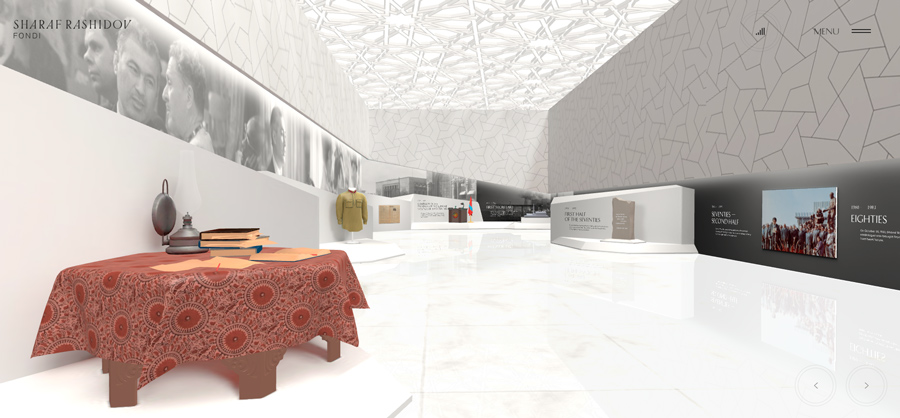
11. Museum of Sharaf Rashidov
If you ever wanted to tell your audience the story of someone’s life, how your business came to be, or any other long-form narrative, remember this one. It’s a virtual museum filled with pictures and stories about Sharaf Rashidov.
Don’t know who he was? Visit the website to find out.

12. The Year of Greta
If you’re looking for a more modern character to explore, this is the website for you. It follows Greta Thunberg in 2019, when she became an icon of fighting for the planet. Visit it, scroll down, and see everything that happened in 2019.
To get more immersed, turn on sound to listen to speeches and interviews as well. It’s an impressive, interactive curation. See for yourself.

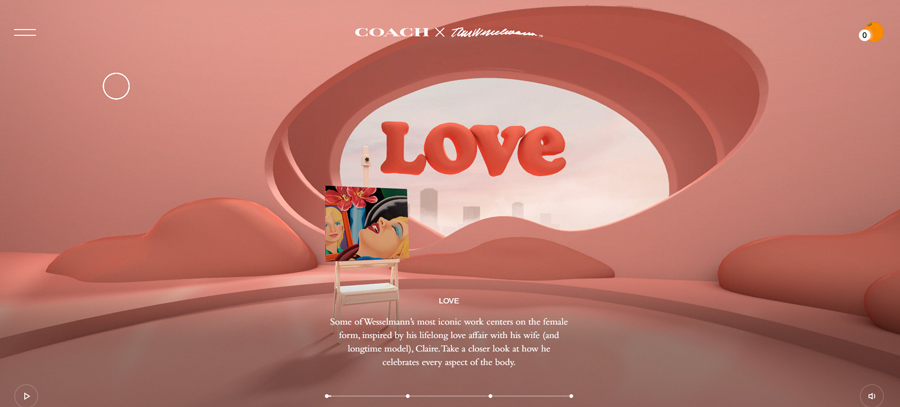
13. The Pleasure Pursuit
Here’s another example of interactive websites that’s also about a person. It’s a pop artist this time: Tom Wesselman. Get on the website, and you’ll find yourself on a wild ride around and through his paintings with explanations and, weirdly enough, oranges that you can collect.
There aren’t many better ways for anyone to familiarize themselves with his works. As you might have guessed from the name, we suggest you don’t browse it at work or with many people around. Here’s the website.

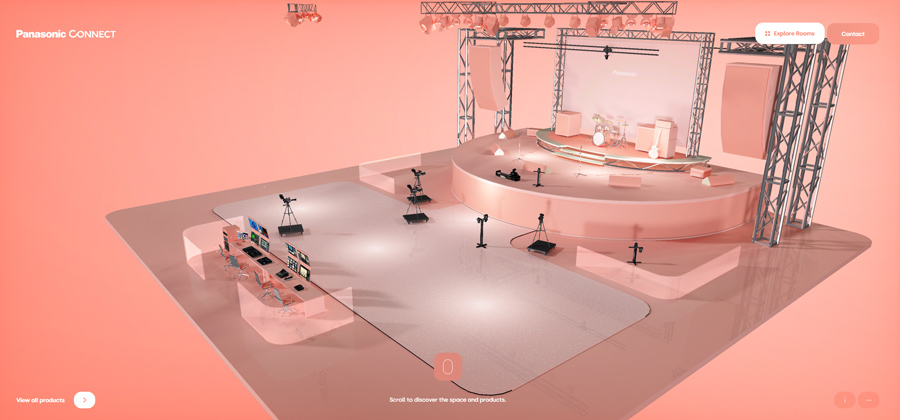
14. Panasonic AV Digital World
Ready to jump into what the Japanese giant has to offer? Try out their AV Digital World experience. Once you’re there, you can choose a group of Panasonic products you’re curious about, and they will lead you to a virtual showroom that features all of those products.
They’ve also truly maximized every opportunity to talk to the audience. For example, loading screens include interesting facts about the company, like video games’ loading screens tell users about their controls, combos, or stories! See what Panasonic is all about.

15. Istituto Maragoni’s Metaverse
For many, the term “metaverse” is still vague and mysterious. But sometimes, it’s helpful to remind yourself that it’s just another term for an alternate universe.
For example, Istituto Maragoni, an international educational institute specializing in art, design, and fashion has a user-friendly, gamified, graphic metaverse that you can visit at any time to learn more about their courses and services!
This metaverse has several main locations, which you first get to pick. When you enter one of these locations, you find yourself in control of a handsomely dressed person who can walk around to find past or present courses offered by Istituto Maragoni or teleport to new rooms or external websites. This is another prime example of how exploring a brand can be so much fun.

Final Word
That’s it for our article showcasing examples of interactive websites.
Ready to transform your classic website into an interactive experience? Let’s start by connecting for a free consultation. Share your vision with us, and together we’ll develop an interactive design that not only tells your story but lets your audience become part of it.
Arya