OVERVIEW
Yamaha approached our agency with a specific challenge: they wanted to enhance their online presence and provide potential customers with an immersive and interactive experience of their new motorcycle model. The goal was to create a 3D configurator that allowed users to explore the motorcycle in detail, from engine specifications to tire features, and even change its color, all while being able to hear the engine sound. Additionally, they wanted to incorporate Augmented Reality (AR) to allow users to visualize the motorcycle in their own environment.
Our Total Solution
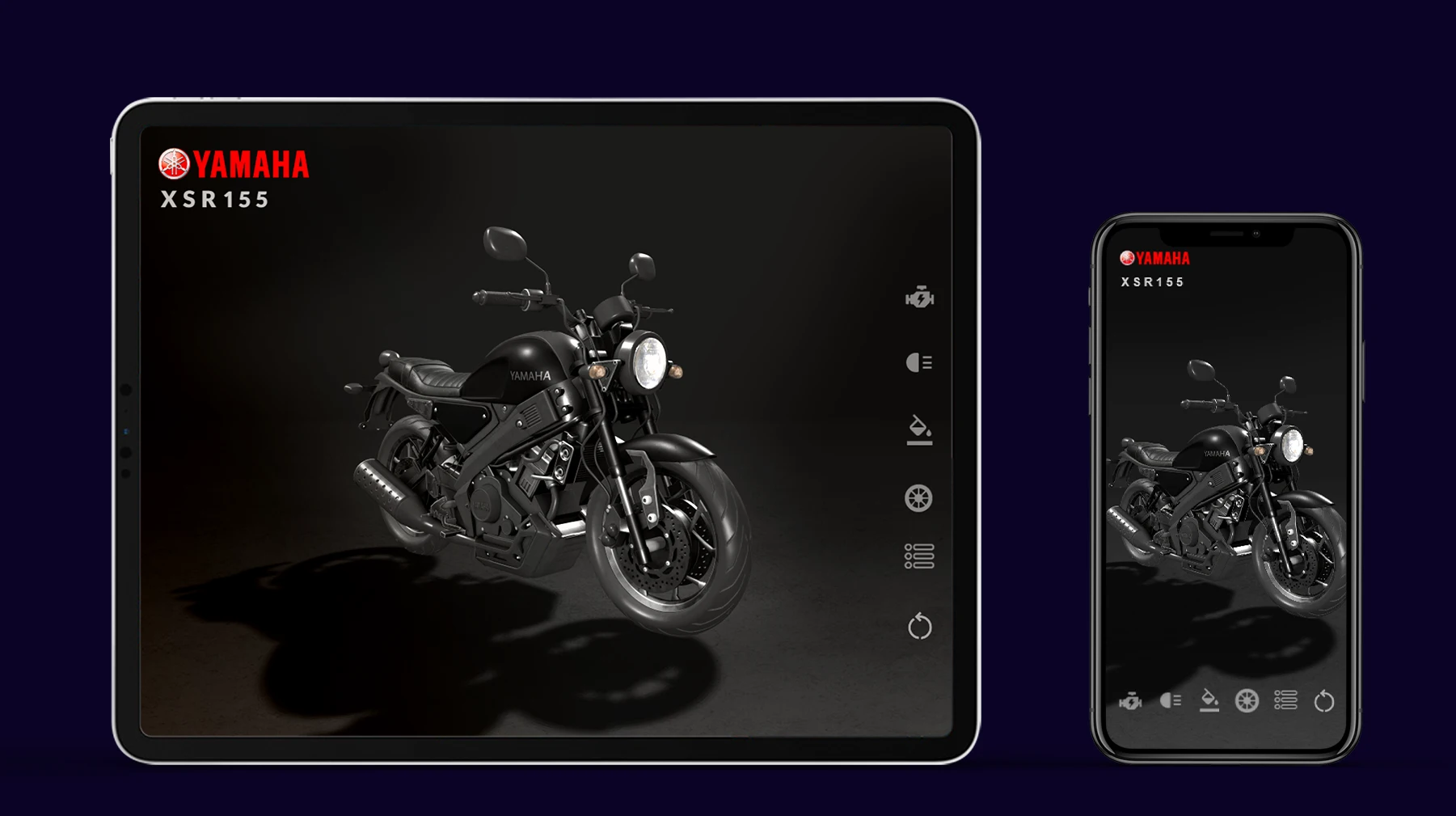
To address Yamaha’s needs, we developed a state-of-the-art 3D configurator with AR capabilities for their motorcycle model. This interactive tool allowed users to:
- View Engine Specifications: Detailed information about the engine, accessible with a simple click.
- Hear the Engine Sound: An audio feature that played the authentic sound of the motorcycle’s engine.
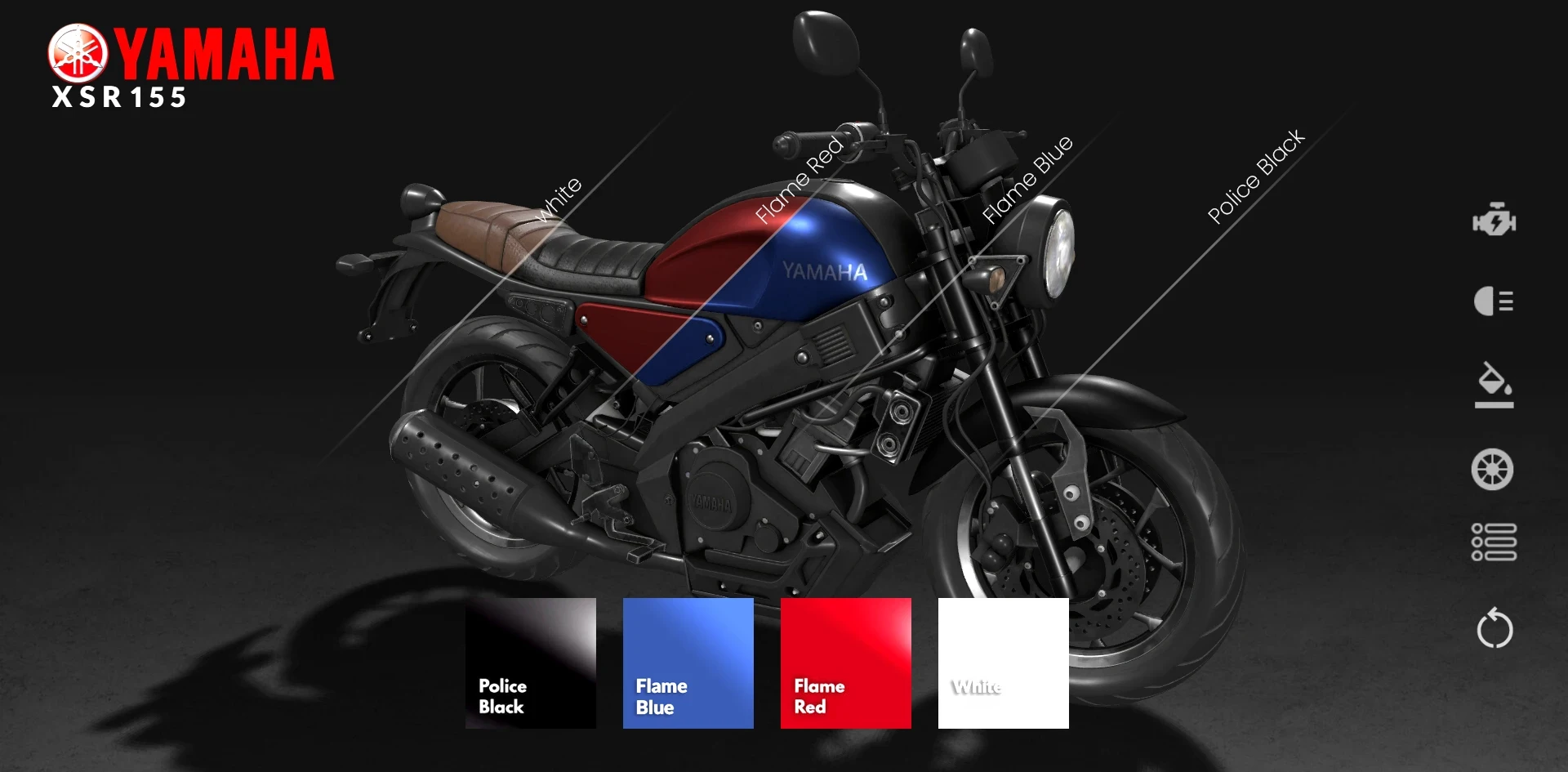
- Change Motorcycle Color: A customizable color palette that let users change the motorcycle’s color in real-time.
- Explore Tire Specifications: Comprehensive details about the tire types and specifications.
- 360-Degree Rotation: Full 3D rotation to inspect the motorcycle from every angle, ensuring no detail was missed.
- AR Visualization: An AR feature that enabled users to project a life-size model of the motorcycle into their own environment using their smartphone or tablet.
OUR APPROACH
Discovery and Planning
We began by holding a series of meetings with Yamaha’s team to understand their vision, goals, and technical requirements. This phase involved:
- Gathering detailed specifications of the motorcycle.
- Understanding the target audience and user expectations.
- Defining the project’s scope and deliverables, including AR integration.

Design and Prototyping
Next, our design team created wireframes and prototypes to visualize the user interface and experience. Key activities included:
- Developing initial sketches and 3D models of the motorcycle.
- Designing an intuitive user interface that was both functional and aesthetically pleasing.
- Creating a user journey map to ensure a seamless experience.
- Prototyping the AR functionality to ensure accurate scaling and positioning in real-world environments.

Development and Integration
With the designs approved, our development team got to work. This phase involved:
- Building the 3D model using advanced rendering techniques.
- Integrating engine sound samples to provide an authentic auditory experience.
- Implementing a color-changing feature with real-time updates.
- Coding the 360-degree rotation functionality for a comprehensive view.
- Developing the AR feature using WebAR technology to ensure easy access without needing a dedicated app.
- Ensuring compatibility across various devices and browsers.

Testing and Quality Assurance
Before the launch, rigorous testing was conducted to ensure the configurator and AR features worked flawlessly. This included:
- Usability testing with a focus group to gather feedback and make necessary adjustments.
- Performance testing to ensure fast loading times and smooth interactions.
- Cross-browser and cross-device testing to guarantee a consistent experience.
- AR testing in various environments to ensure accurate and realistic projections.

Launch and Support
After successful testing, we launched the 3D configurator with AR on Yamaha’s website. Post-launch, we provided:
- Continuous monitoring to address any technical issues promptly.
- Regular updates based on user feedback and new feature requests.
- Support for users to ensure they can fully utilize the AR features.