In today’s digital world, websites are crucial for businesses. Just like a good first impression in person, a website must be engaging to keep visitors interested. Simply throwing some content online isn’t enough anymore – you need to grab their attention and make them want to stay! That’s where interactive web design enters.
This article talks about what interactive websites are and why they’re essential. It explains how they differ from other websites and what cool things they can do. Plus, it gives five examples to help you understand better.
What Is the Meaning of an Interactive Website?
Imagine a website that isn’t just words and pictures but comes alive! That’s what an interactive website is all about. It’s like having a fun playground on the internet, filled with things you can tap, swipe, and explore.
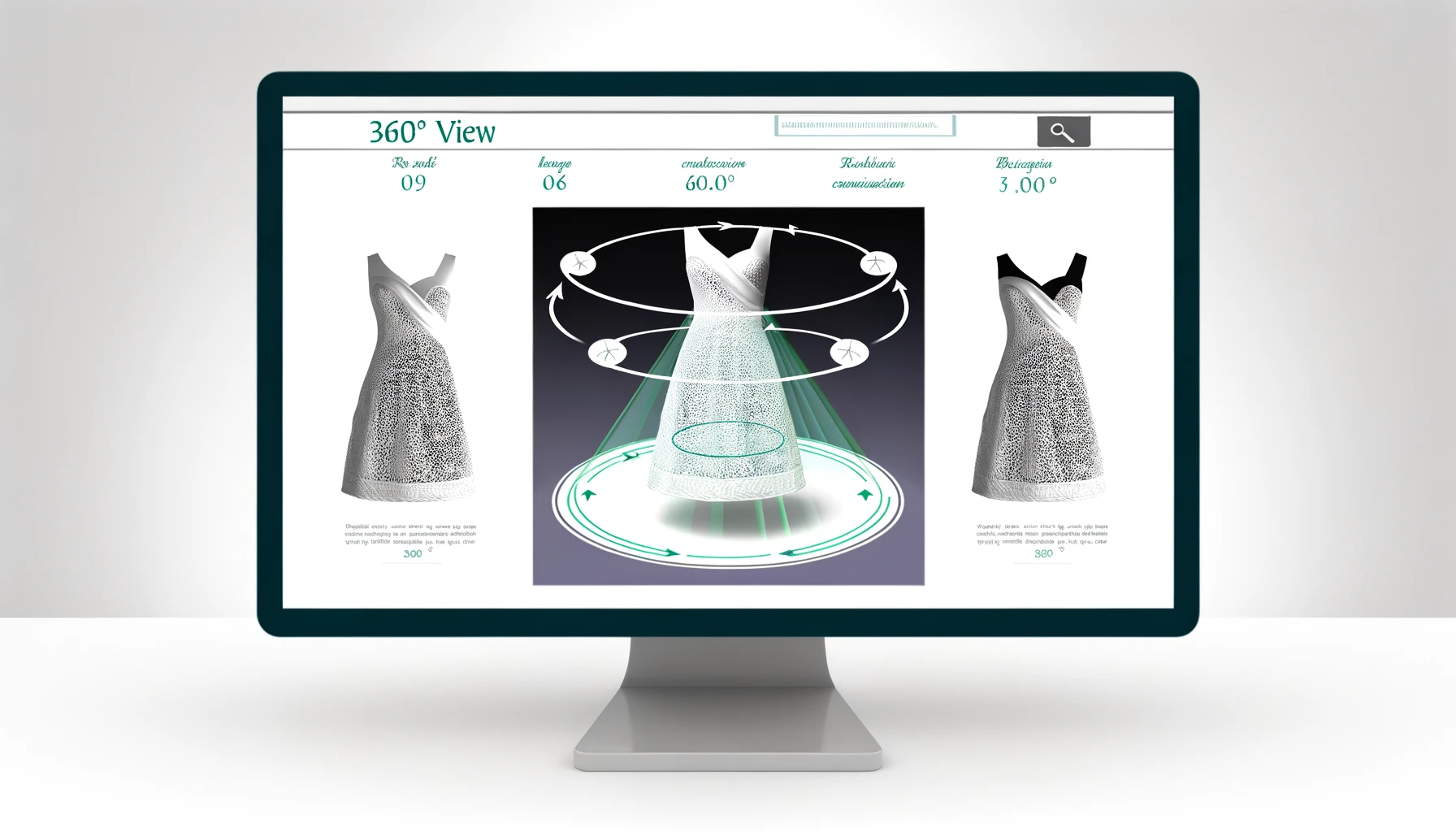
For example, you dive into Amazon to buy new shoes and find your favorite one. You will see multiple images in different directions and some descriptions of shoes on the product page. This page is cliché like millions of product pages.
On the other hand, we can develop interactive product pages where users can view products in any direction and with extraordinary details. Customers can play with options to customize their shoes and, finally, shop in an innovative and enjoyable journey.
In fact, interactive websites actively invite users to participate and engage.
Imagine a website that lets you personalize your experience through quizzes, answer polls that shape content, or even play interactive simulations.
This two-way interaction creates a more dynamic and memorable experience for users, fostering deeper connections and a sense of participation.
The more interactive elements you have, the more your visitors can play, explore, and discover.
These elements include quizzes, 360 videos, virtual reality overlays or XR, animations, interactive infographics, games, 360° product views, assessments, calculators, maps, interactive ebooks, and interactive timelines.

What’s Different in Interactive Web Design?
Let’s explore the distinctions between static, interactive, and dynamic websites.
Static vs Interactive
Think of websites like stores: static websites are like one-way windows; you can see the products (information) but can’t touch or interact with them. They display information, like an online brochure.
In contrast, interactive websites are like open stores: you can browse, answer quizzes, personalize your experience, and even participate in polls. This two-way interaction makes them more engaging and memorable, allowing you to explore and understand the information presented actively.
Dynamic vs Interactive
While both “dynamic” and “interactive” websites cater to evolving user needs, they achieve this in distinct ways. Dynamic websites, like news websites updating headlines, react and update content based on external factors. In contrast, interactive websites actively involve users, transforming them into participants through features like 3D Product pages and more visual Elements.
It’s important to note that while an interactive website can be dynamic, a dynamic website, by definition, cannot be interactive.
Benefits of Interactive Web Design
Interactive web design is famous for learning, business, and fun. It’s great because it gives us useful information and these benefits:
1.It Gets Customers Involved
Interactive websites, by fostering user engagement and providing avenues for communication, can increase user time spent on the website, gather valuable feedback, and ultimately lead to website improvements tailored to user needs.

2.Updating Interactive Websites Is Easy
When a static website is built from the ground up, you depend on your programmer to make any changes you want. But with interactive technology, you can update things yourself, even if you need to be tech-savvy.
3.It Feels More Personal
When a website asks you a few friendly questions about yourself, it makes the whole online experience feel more personal, like someone real on the other end is talking to you. It’s a big difference from static websites, where everything’s the same every time you visit.
4.It Makes Learning Awesome
Interactive websites are perfect for learning. They help you stay focused and engaged, making learning more fun. This is super important for kids, as interactive websites teach them how to use digital tech while they learn.
5.It Helps You Reach the Right People
When you’re making a website, consider who you want to reach. Some people will be into different stuff even if you’re aiming at a certain group. With an interactive approach, you can get even more precise and show people only the stuff they’re interested in.
6.It Levels Up the Gaming Scene
Interactive web design doesn’t just enhance websites; it’s also a game-changer for gaming! You can craft online games that players can dive into right from your site. And here’s the bonus: not only can your customers engage with you, but they can also challenge their buddies to join in on the fun.
7.It Takes Online Shopping to the Next Level
Online stores are like the heart and soul of most websites nowadays, making up a whopping 90% of them! With interactive website design, shopping online becomes a breeze because it gives your customers many choices and ways to explore, like virtual try-on features, 360° product views, product personalization, etc.
5 Examples of Interactive Web Design
Now, let’s explore a few awesome examples of interactive websites that have nailed it with interactive features, making their brand experience unforgettable:
1.Incube Agency
Incube Agency is a creative agency comprising a group of young people. This interactive website has a clean and modern design with minimalist visuals, focusing on showcasing their team and work through large images and videos. The landing page has minimal interactive elements, primarily consisting of animated text banners, carousels, hover effects, etc.
2.AR Fake Sneakers
AR Fake Sneakers is a clear example of cutting-edge interactive web design thanks to its use of WebXR technology. In this interactive website, users can rotate, zoom, and change the lighting on the sneaker models, providing a level of control and exploration rarely seen on websites.
While some improvements could be made in terms of mobile compatibility, additional features, and accessibility, it is a strong example of what’s possible in the world of interactive web design.

3.Apps
Apps are one of the best examples of interactive websites, and it’s super fun to use. When you visit, you’ll see a green loading screen and a big apple tree. Click “start” to begin your adventure. You’ll learn about cider-making by pressing keys on your keyboard, and each letter shows an apple turning into a cider. After that, you’ll see the cider flavors, each with its slide.
It’s colorful, it’s exciting, and it’s a lot of fun! The website designers wanted to have fun making it, and they wanted visitors to enjoy it, too.
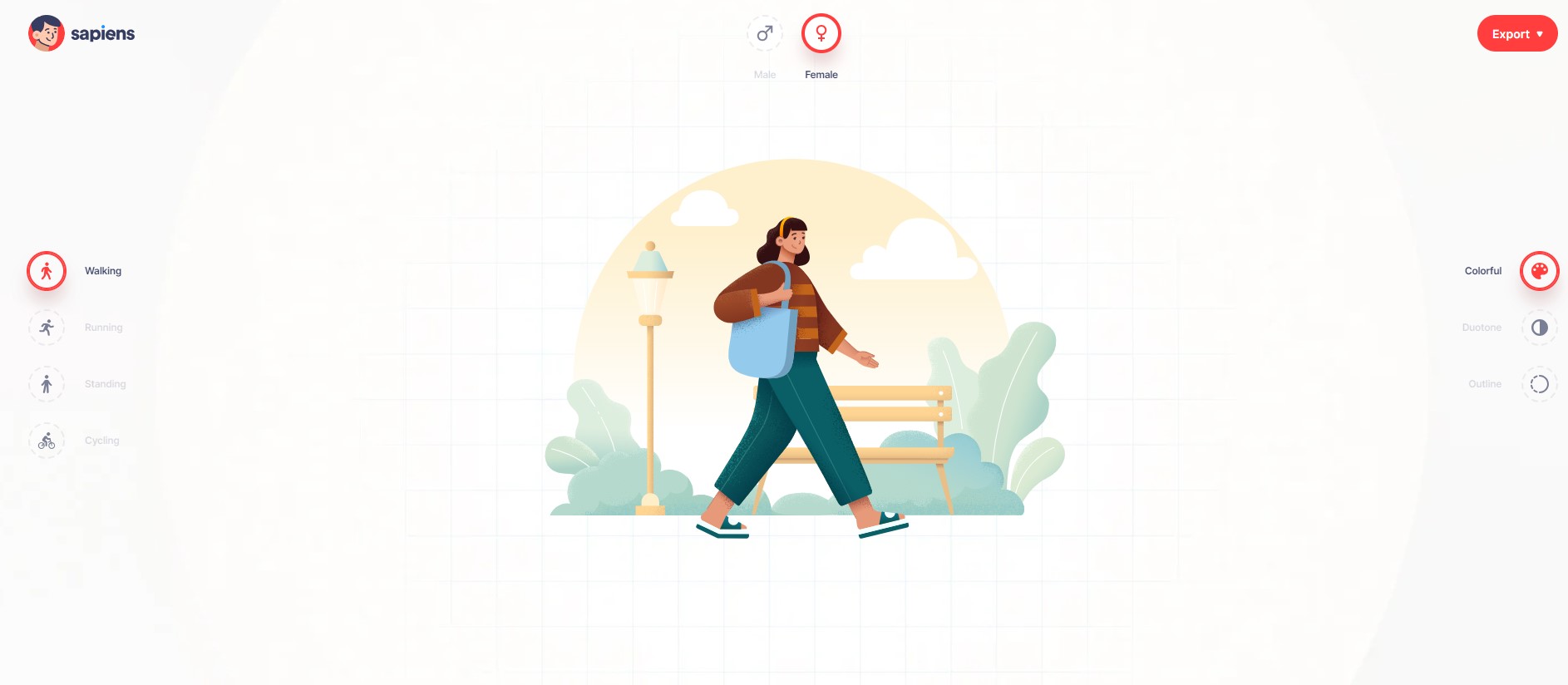
4.Sapiens
Sapiens offers a basic level of interactivity by allowing users to directly interact with a limited version of the product (Sapiens Character Builder) without needing to purchase it, such as changing backdrops, poses, color, character gender, etc.
The main website provides dozens of fully customizable body parts components, backdrops. It poses in three different styles to create hundreds of unique character illustrations for your projects.

5.Boom & Bloom
Boom & Bloom is another interactive website that stands at the intersection of digital evolution and boundless creativity. They don’t just adapt to change; they architect it, building bridges between the established world of Web2 and the burgeoning landscape of Web3.
The background of this site changes as you scroll down and up, directing you to the projects completed by the company until you reach the bottom of the site. You can also play the song while visiting the site.
Conclusion
Creating an interactive website is awesome for enhancing your customers’ experience. With many engaging features to keep them hooked, you can boost conversion rates and encourage repeat visits, helping your audience connect with your content more effectively.
At Dream Farm Studios, we excel in 3D and 2D animation, bringing our client’s visions to life with top-notch quality. With our talented team and advanced technology, we help businesses create interactive and engaging websites through captivating animations. Want to explore how we can enhance your online presence? Let’s stay in touch!






2 Responses
Great article! Website maintenance is indeed crucial for ensuring a smooth user experience and keeping everything secure. I appreciate the emphasis on regular updates and backups, as these are often overlooked but vital for protecting data and functionality.
Thank You For sharing valuable information